︎︎︎
Designing a simple, empowering space to manage your money

Nav.it is a financial well-being startup that aims to connect Gen-Z’s emotional and financial habits. Through daily mindfulness tasks, financial tools, and unique insights, Nav.it helps users practice finance like they practice yoga.
I worked as one of two designers to conceptualize the Money feature – from laying out the user flow, wireframing, designing the mobile app for iOS and Android.
This new design, a culmination of 3 months of work, launched to app stores in December 2021. It is also being presented to raise Nav.it’s Series A round in early 2022.
I worked as one of two designers to conceptualize the Money feature – from laying out the user flow, wireframing, designing the mobile app for iOS and Android.
This new design, a culmination of 3 months of work, launched to app stores in December 2021. It is also being presented to raise Nav.it’s Series A round in early 2022.
My Role
Product Designer – discovery, user research, design
Team
Morgen Quintus, Lead Product Designer
Brian Freeman, Senior Developer
Download
iOS App ︎︎︎
Android App ︎︎︎
Product Designer – discovery, user research, design
Team
Morgen Quintus, Lead Product Designer
Brian Freeman, Senior Developer
Download
iOS App ︎︎︎
Android App ︎︎︎

Problem Space ︎︎︎
︎ Gen-Z faces a challenge to understand and manage their finances as they grow into adulthood
︎ As a result, they are searching for tools they can rely on and can support them in building healthy financial habits
︎ Mainstream financial tools feel intimidating and alienating – Nav.it seeks to make financial health accessible to everyone
︎ Gen-Z faces a challenge to understand and manage their finances as they grow into adulthood
︎ As a result, they are searching for tools they can rely on and can support them in building healthy financial habits
︎ Mainstream financial tools feel intimidating and alienating – Nav.it seeks to make financial health accessible to everyone
Solution ︎︎︎
A space for users to develop their financial skills and confidence by:
︎ Viewing and understanding their full financial picture
︎ Managing their money with intuitive tools – like Budget and Ins and Outs – that explain each step of the way
︎ Offering suggestions based on behavior science principles, such as anchoring
A space for users to develop their financial skills and confidence by:
︎ Viewing and understanding their full financial picture
︎ Managing their money with intuitive tools – like Budget and Ins and Outs – that explain each step of the way
︎ Offering suggestions based on behavior science principles, such as anchoring

Guiding Principles ︎︎︎
︎
Simple
The experience we create is simple and all interactions feel natural.
︎
Empowering
Our designs provide the tools and knowledge necessary to build financial resilience – and the confidence to be in charge.
︎
Inclusive
The experience we create changes the old-school financial narrative. Our designs are inclusive and accessible to all levels of financial literacy.

Factors to Consider ︎︎︎
Accounting for unintended consequences is a key part of my design process.
Money is personal, heavy, and tends be a measurement of self worth. With this in mind, analyzing and presenting financial data comes with responsibility.
The following factors added complexity to our work:
1. Different banks involved and their differing accounts, policies, and naming conventions
2. First time user experience vs returning user experience
3. Messy transaction data, default categorization, and their impact on accuracy and clarity
4. Debt and it’s potential to decrease confidence and increase stress

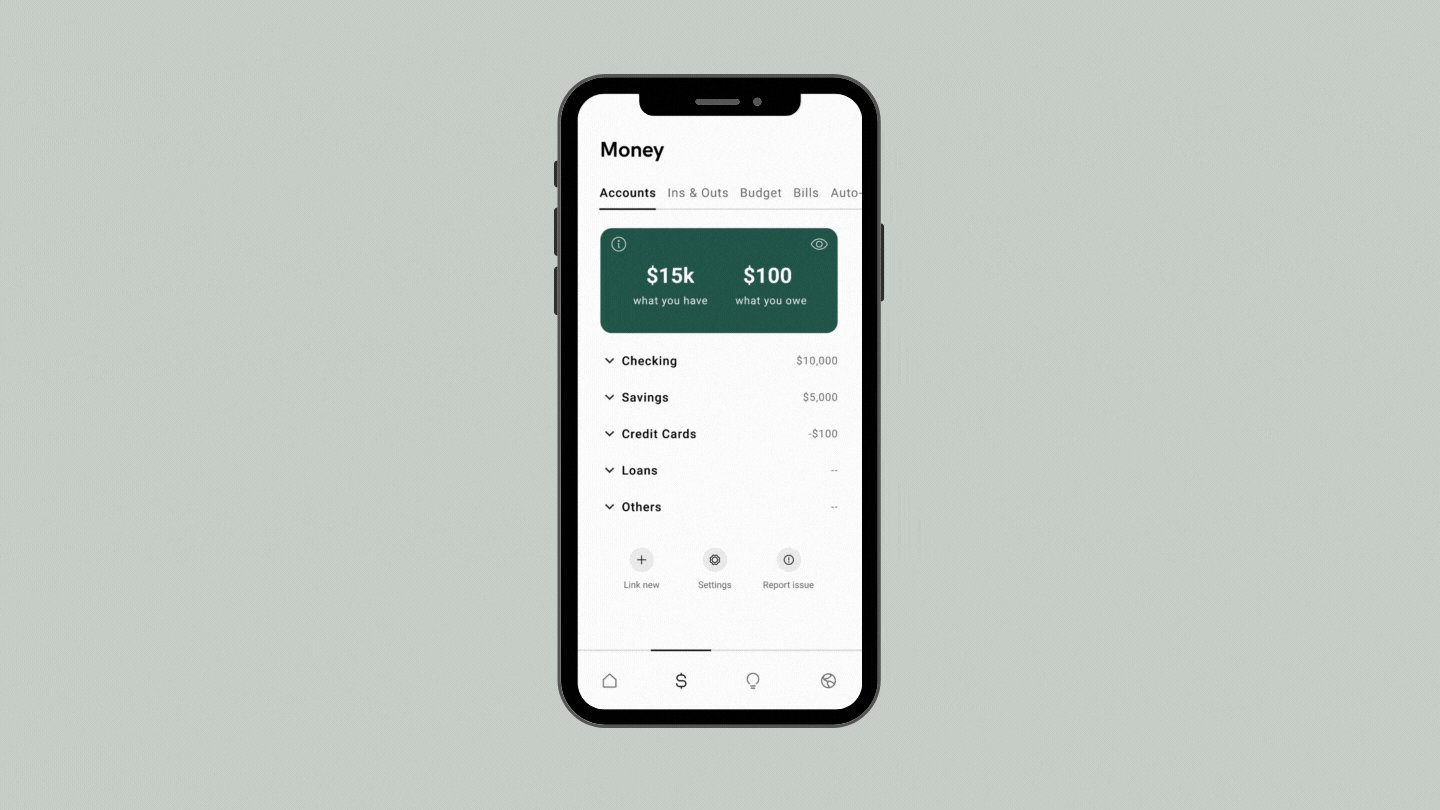
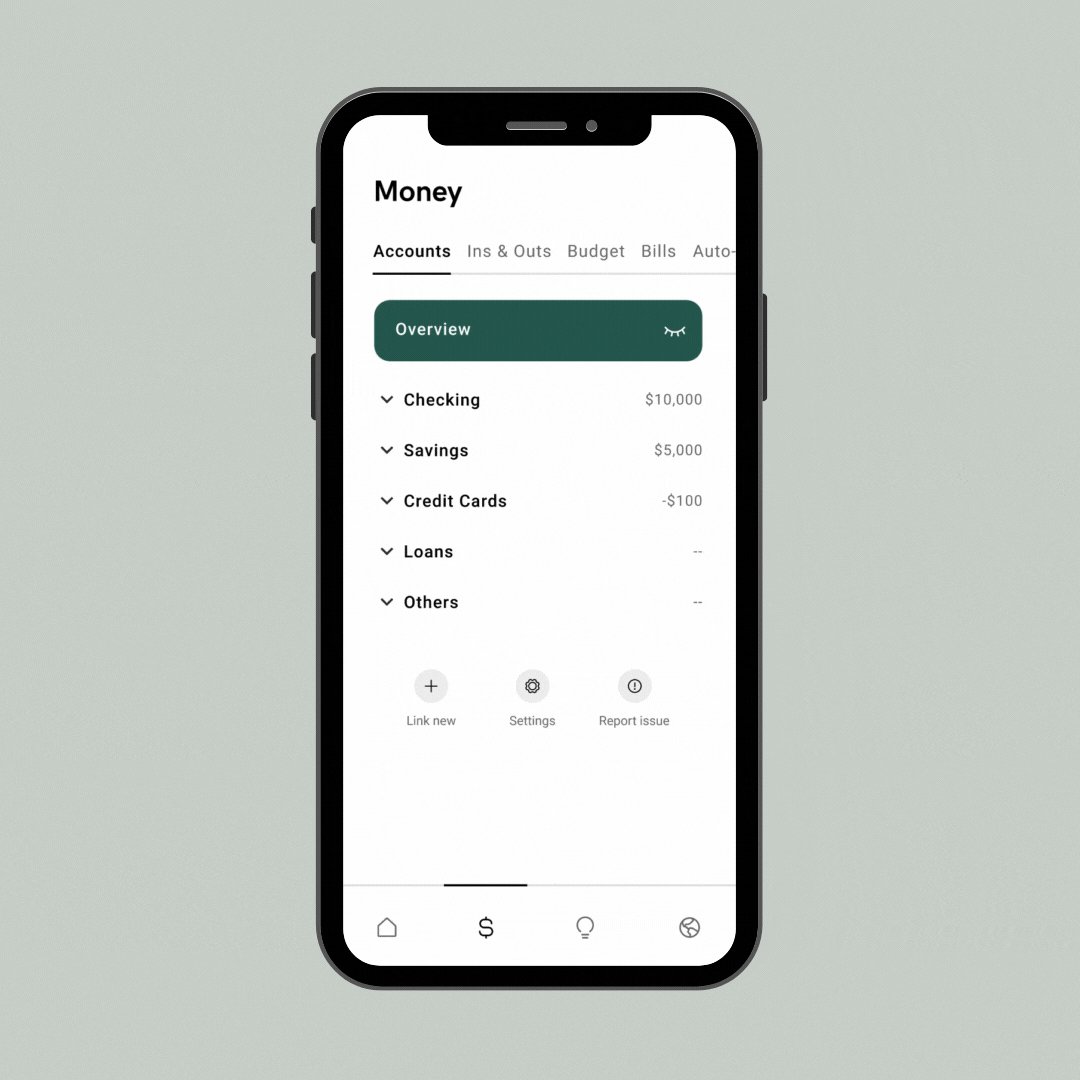
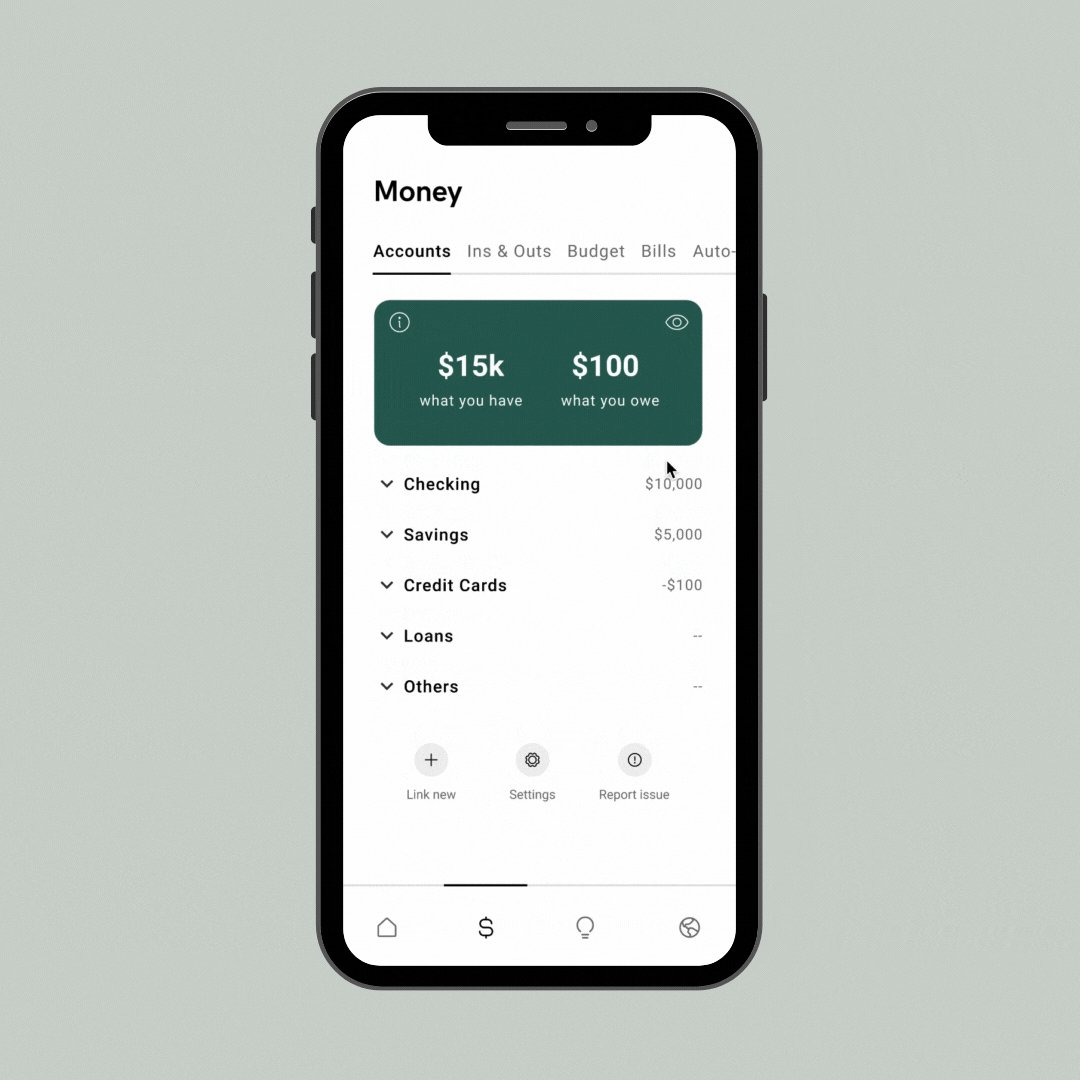
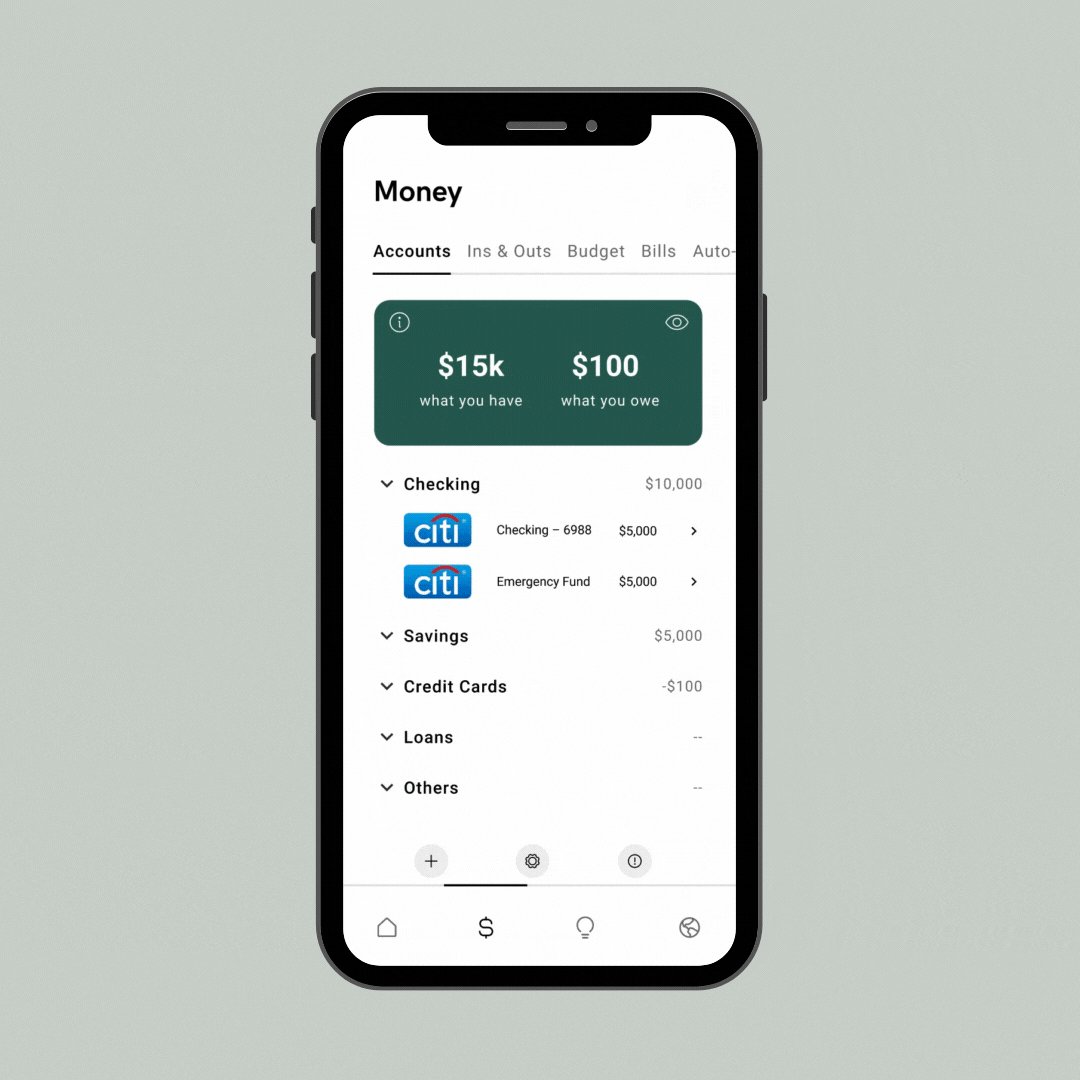
A bird’s eye view
Accounts

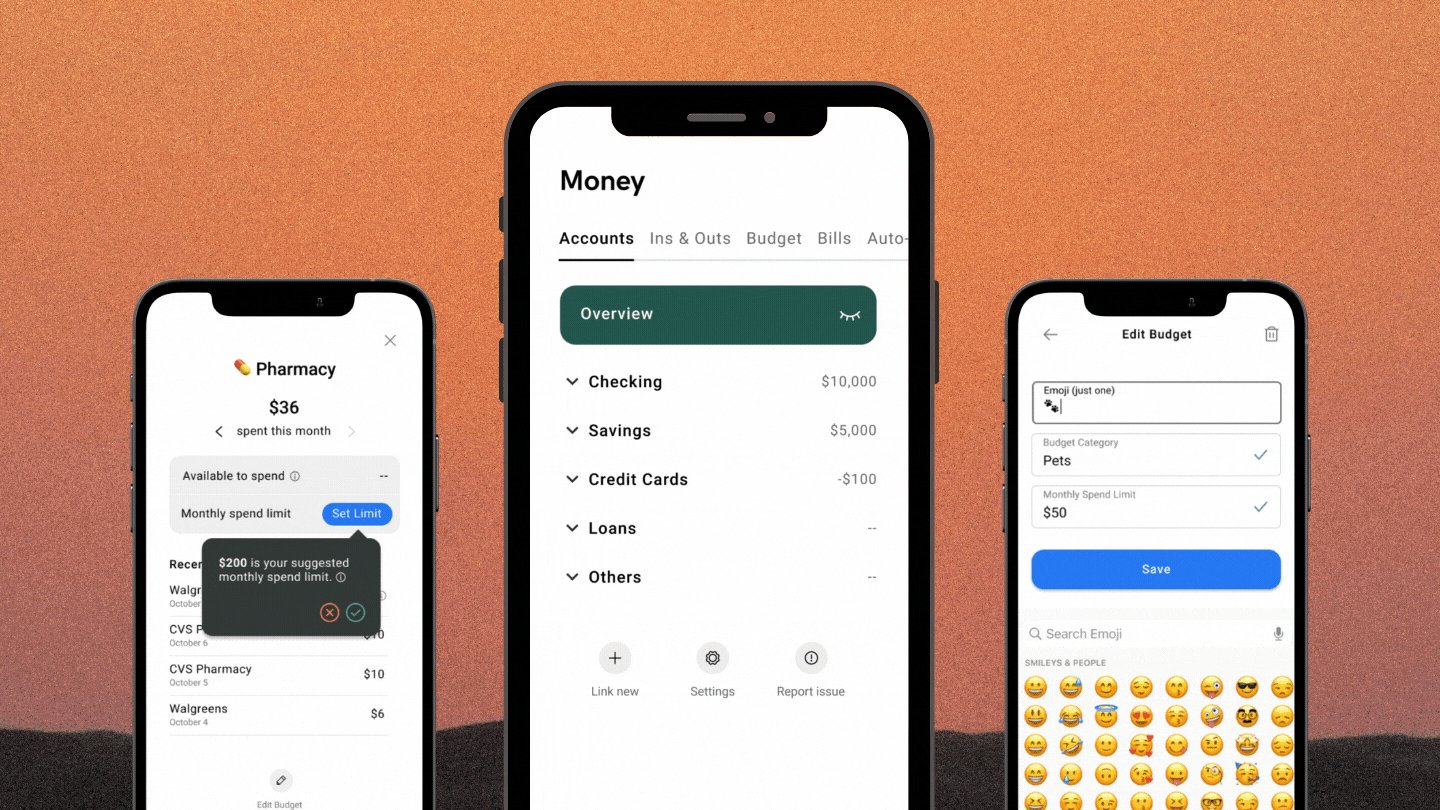
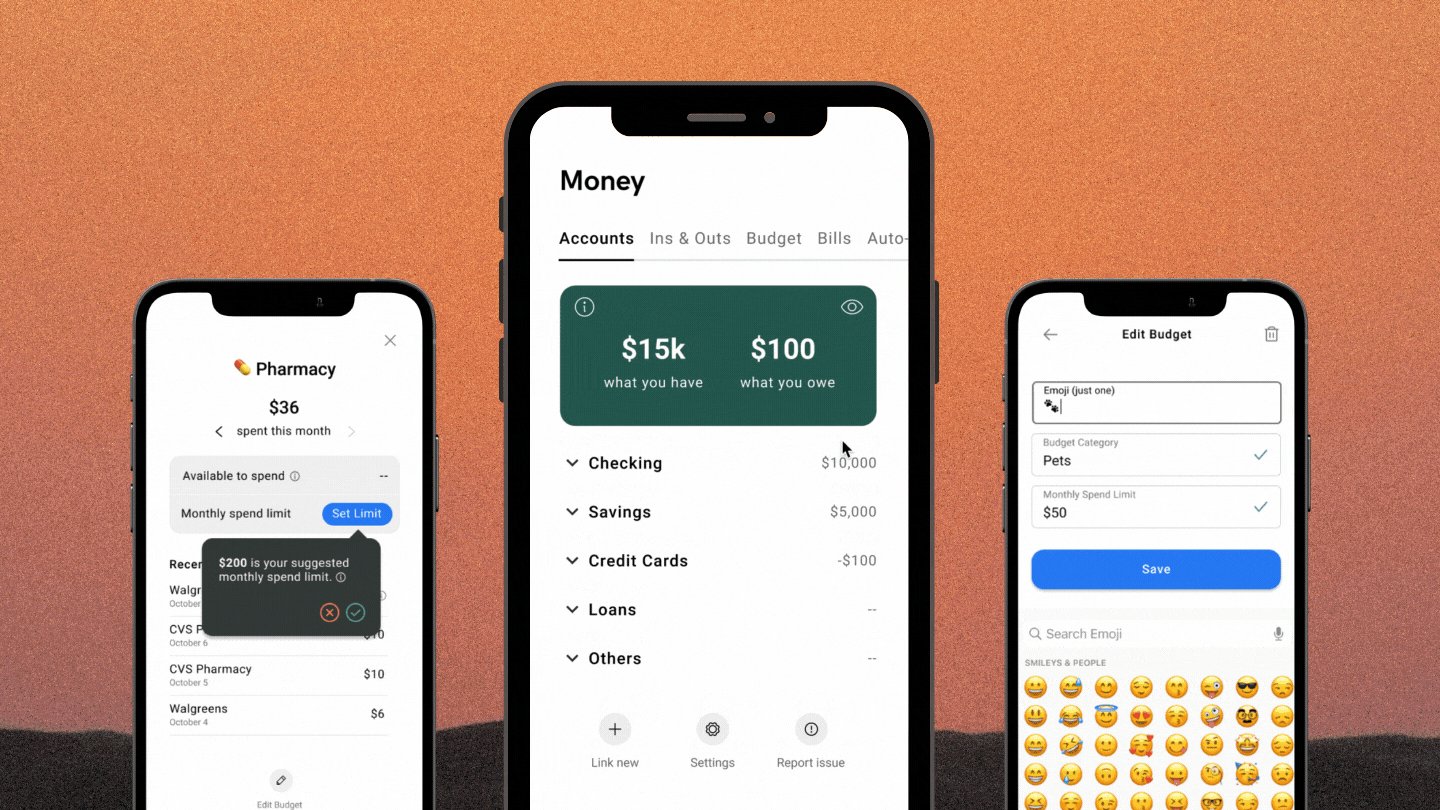
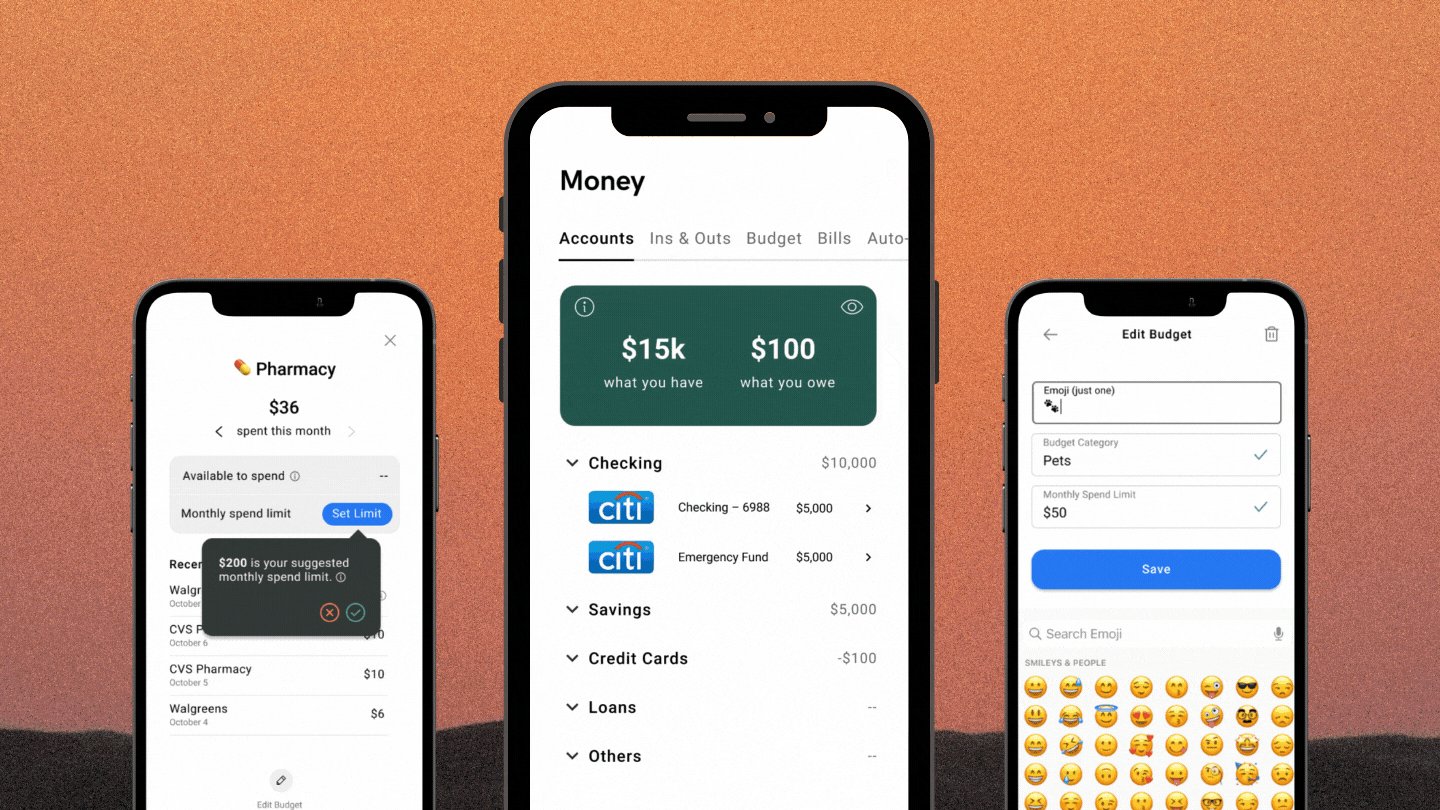
Accounts are calculated into a simple summary – “what you have” and “what you owe.”
We experimented with several approaches to summarize users’ financial pictures. Our biggest takeaway was to allow users to hide their summary to mitigate potential negative feelings that may arise with large amounts of debt.
“I know I’m in debt. I don’t need to see be bombarded with it every time I want to see how much I can spend today.”
We experimented with several approaches to summarize users’ financial pictures. Our biggest takeaway was to allow users to hide their summary to mitigate potential negative feelings that may arise with large amounts of debt.
“I know I’m in debt. I don’t need to see be bombarded with it every time I want to see how much I can spend today.”
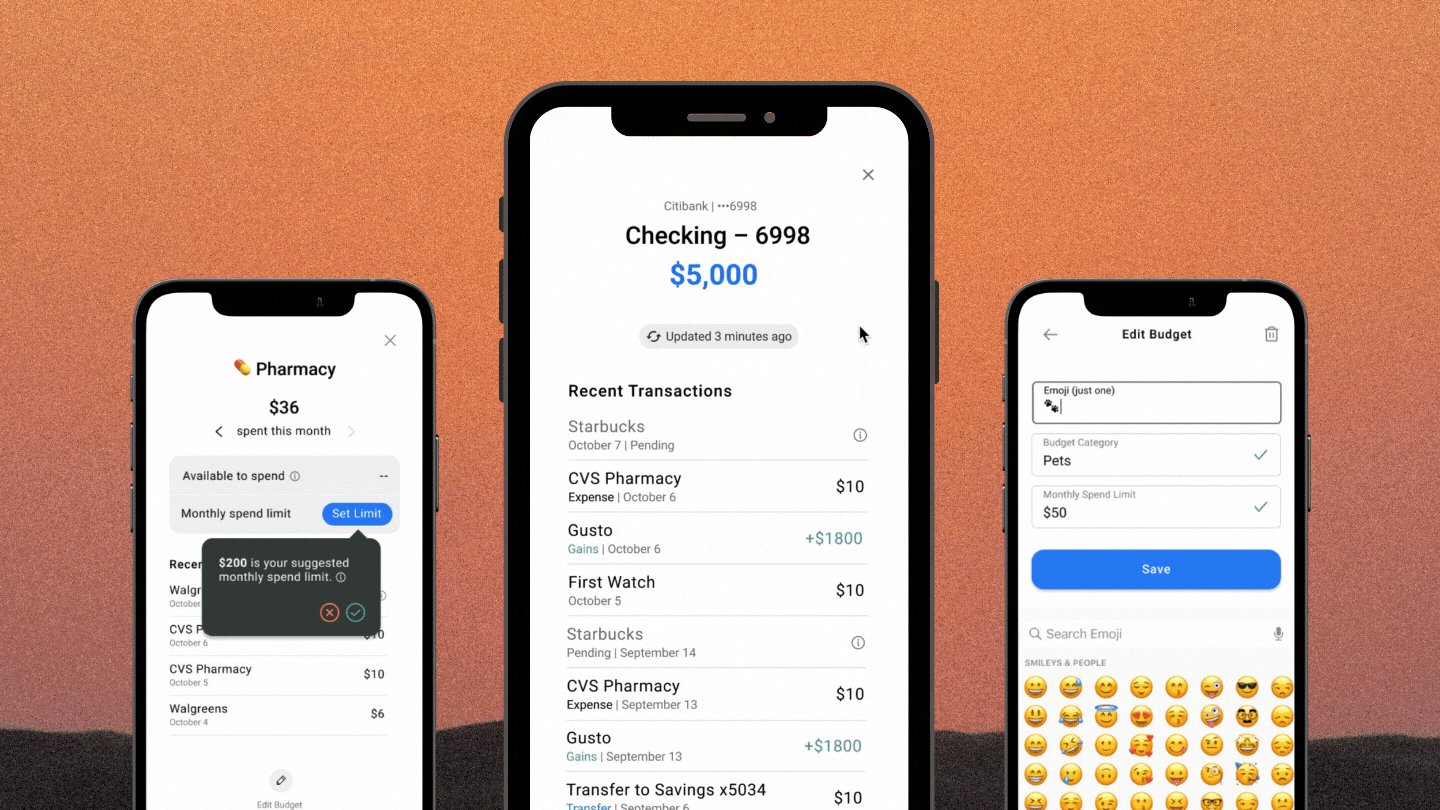
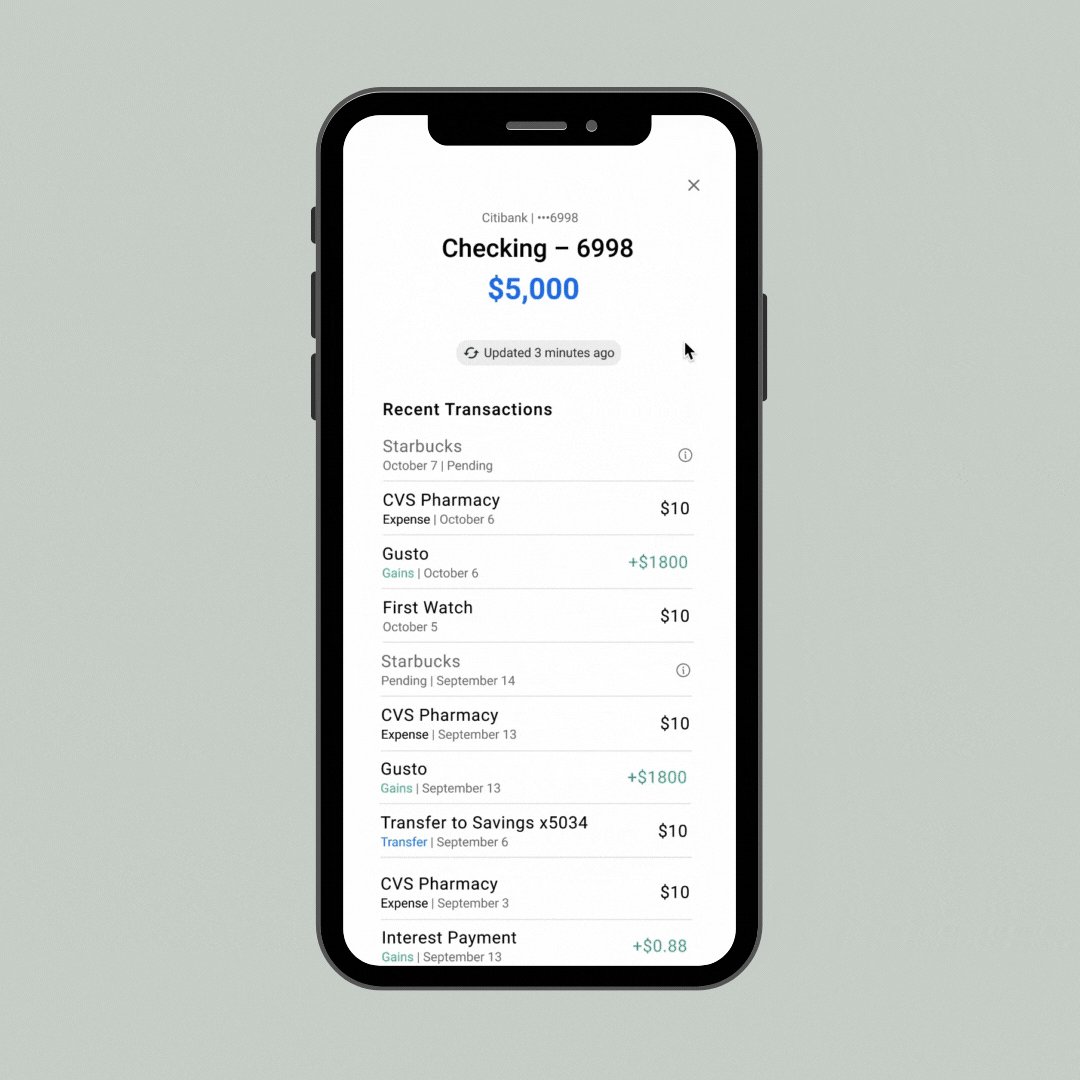
All in the details
Ins & Outs
Ins & Outs helps users understand their overall net cash flow for a specfic period of time – monthly, weekly, and daily.
Naming this feature was a fun challenge. We aimed to balance an intimidating financial concept – net cash flow – with the opportunity to learn. Our team tested different names with users and concluded on something short and friendly – Ins & Outs.
Naming this feature was a fun challenge. We aimed to balance an intimidating financial concept – net cash flow – with the opportunity to learn. Our team tested different names with users and concluded on something short and friendly – Ins & Outs.

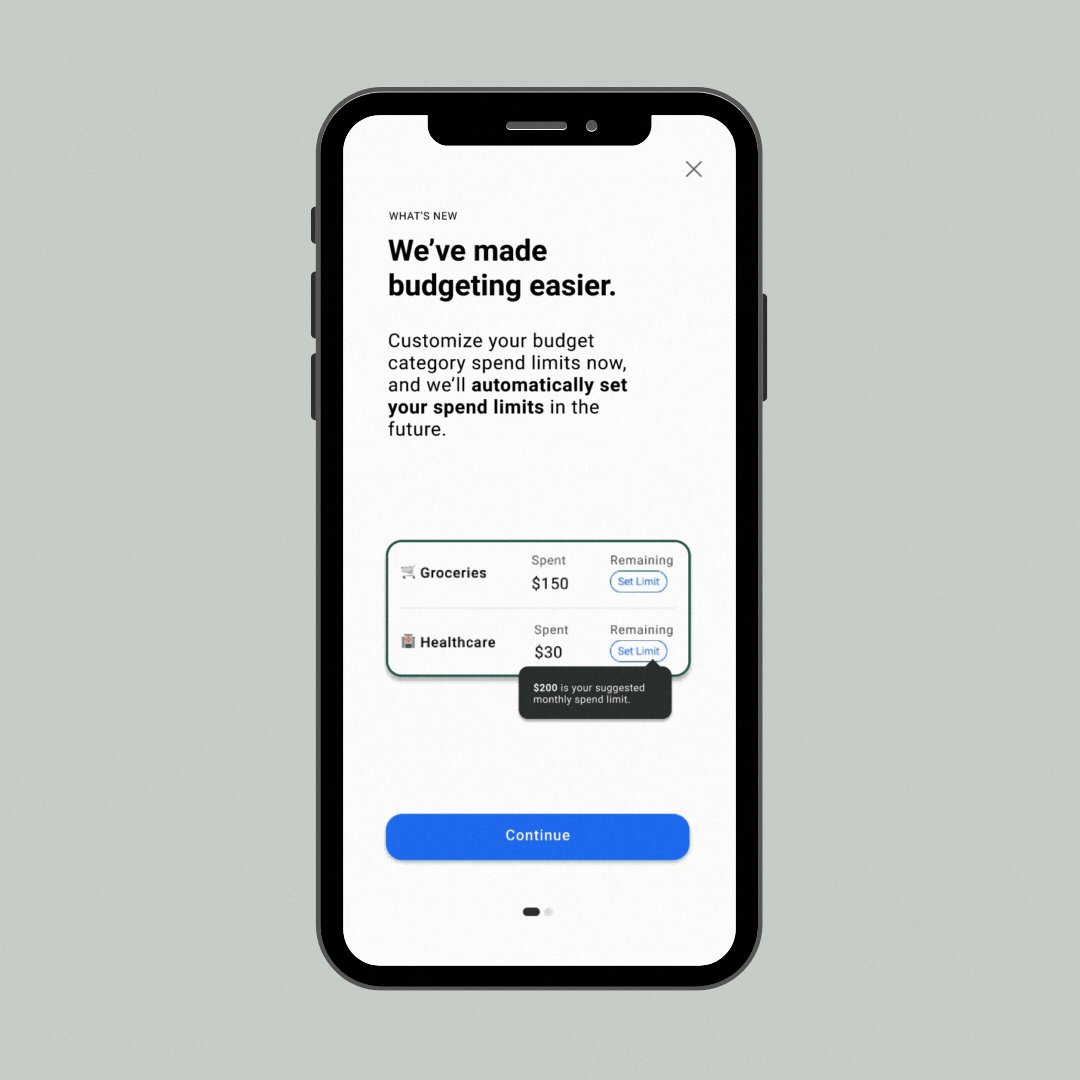
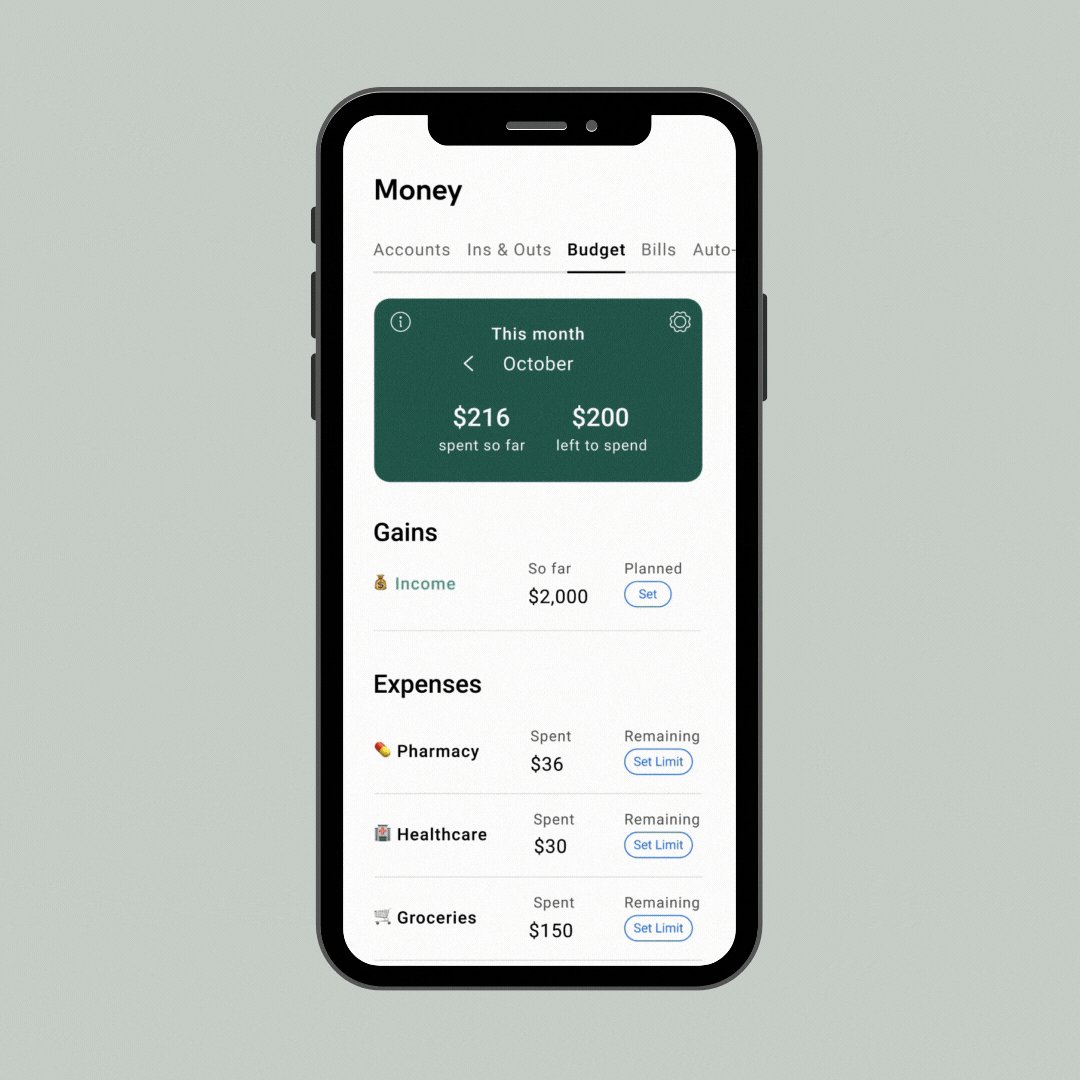
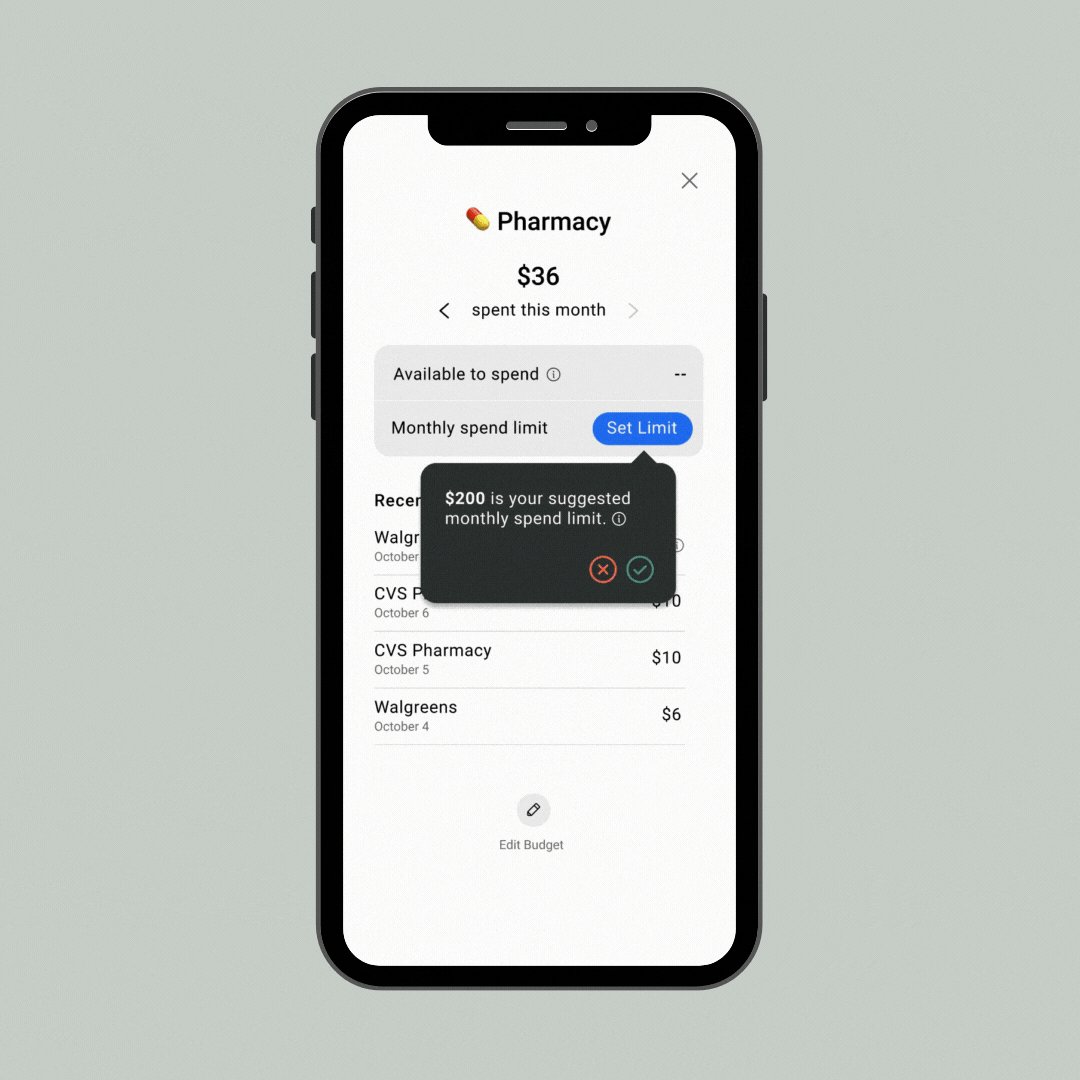
organization is key
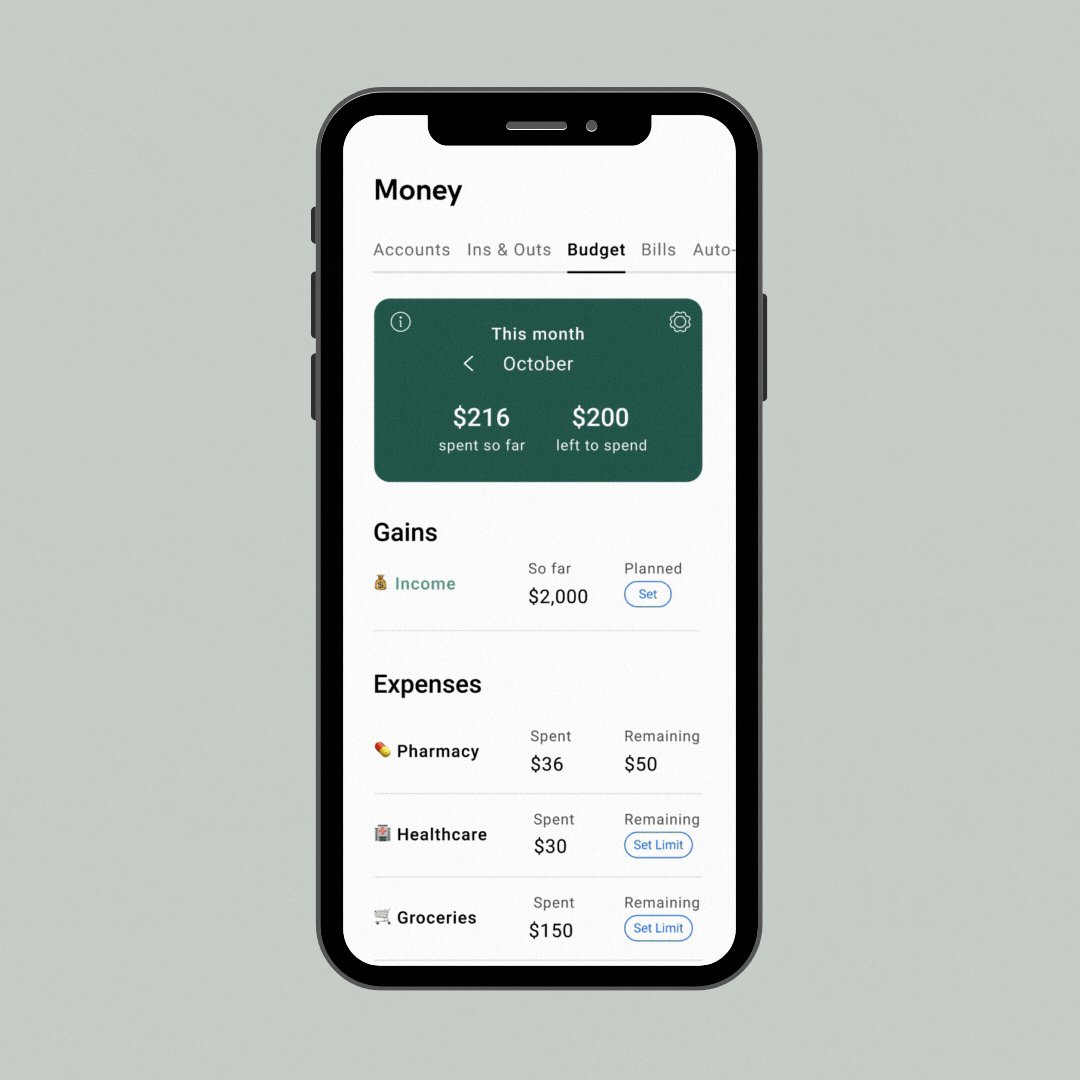
Budget

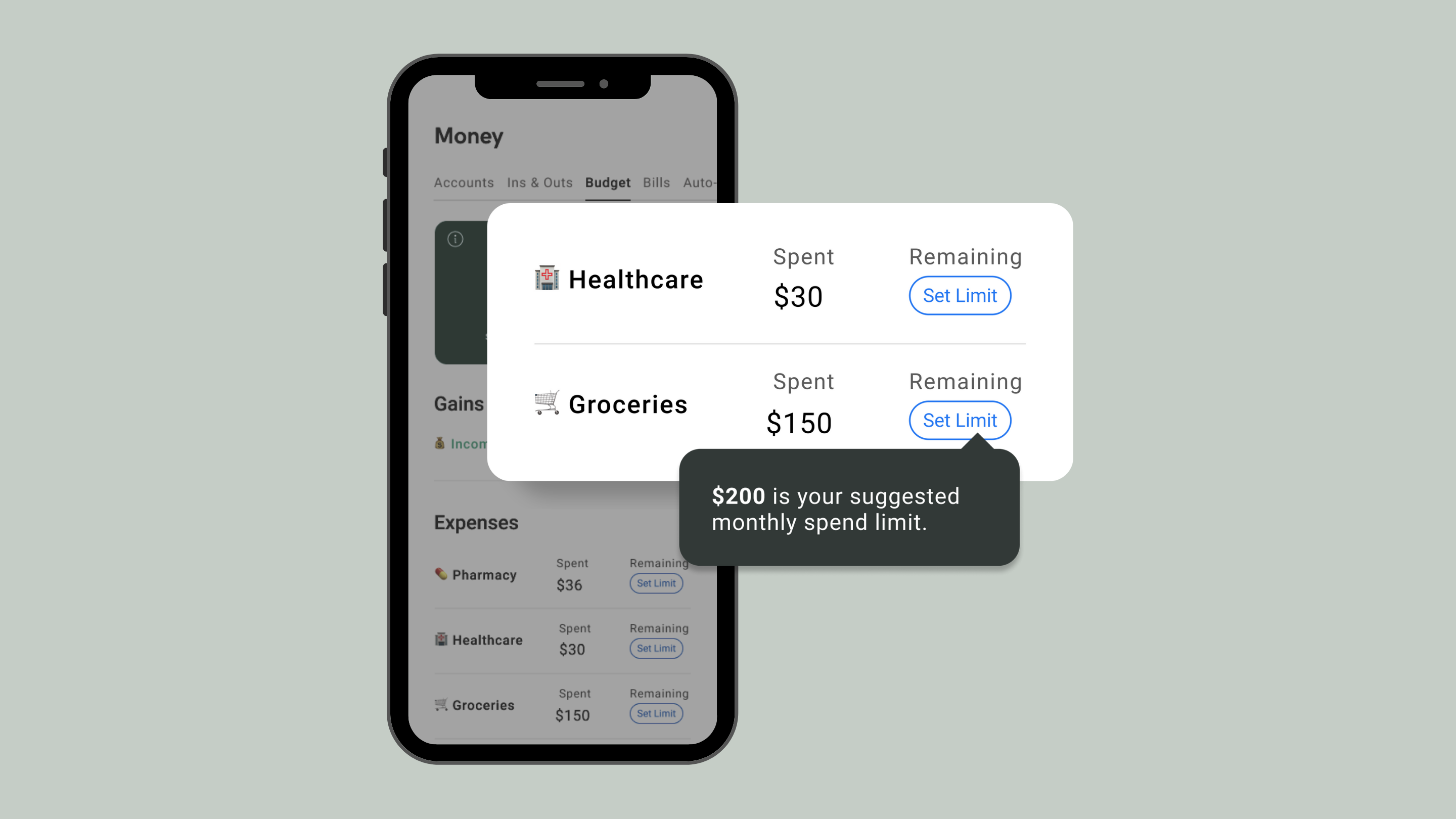
The new, intelligent Budget tool uses historical financial data to create spending categories. Using anchoring, a behavioral science heuristic, we designed an experience that is inherently empowering – and nudges users in the right direction.
Users set their own spend limits based on tailor-made calculations from previous months.
Users set their own spend limits based on tailor-made calculations from previous months.
Keeping up
Bills
Transactions can be marked as a recurring bill, which helps users be aware of what they’ve already paid – and what expenses are coming up.
We experimented with a couple approaches on how to showcase recurring transactions and landed on an interactive calendar, a summary, and clearly marked sections of “to be paid” and “already paid.”
We experimented with a couple approaches on how to showcase recurring transactions and landed on an interactive calendar, a summary, and clearly marked sections of “to be paid” and “already paid.”

Goal setting
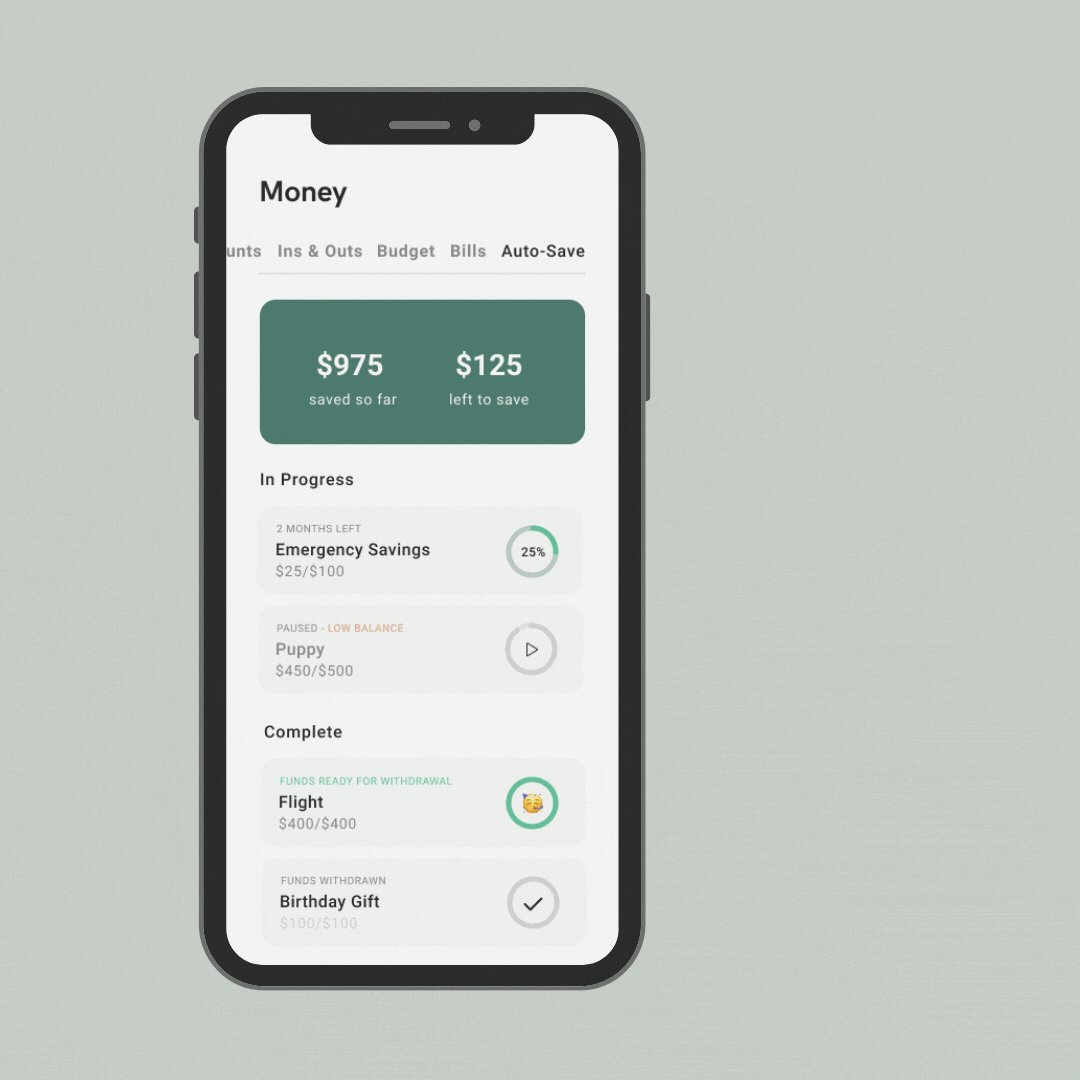
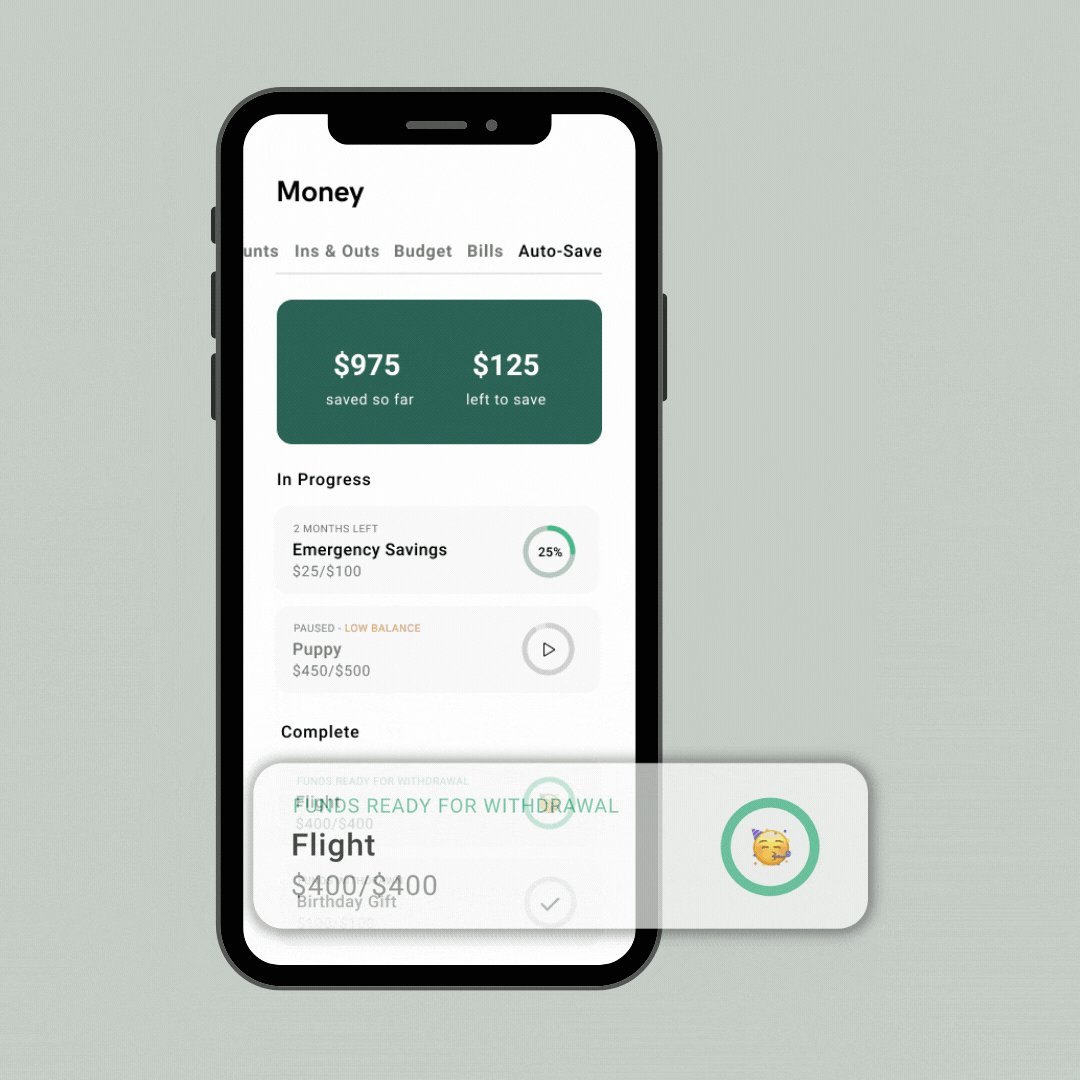
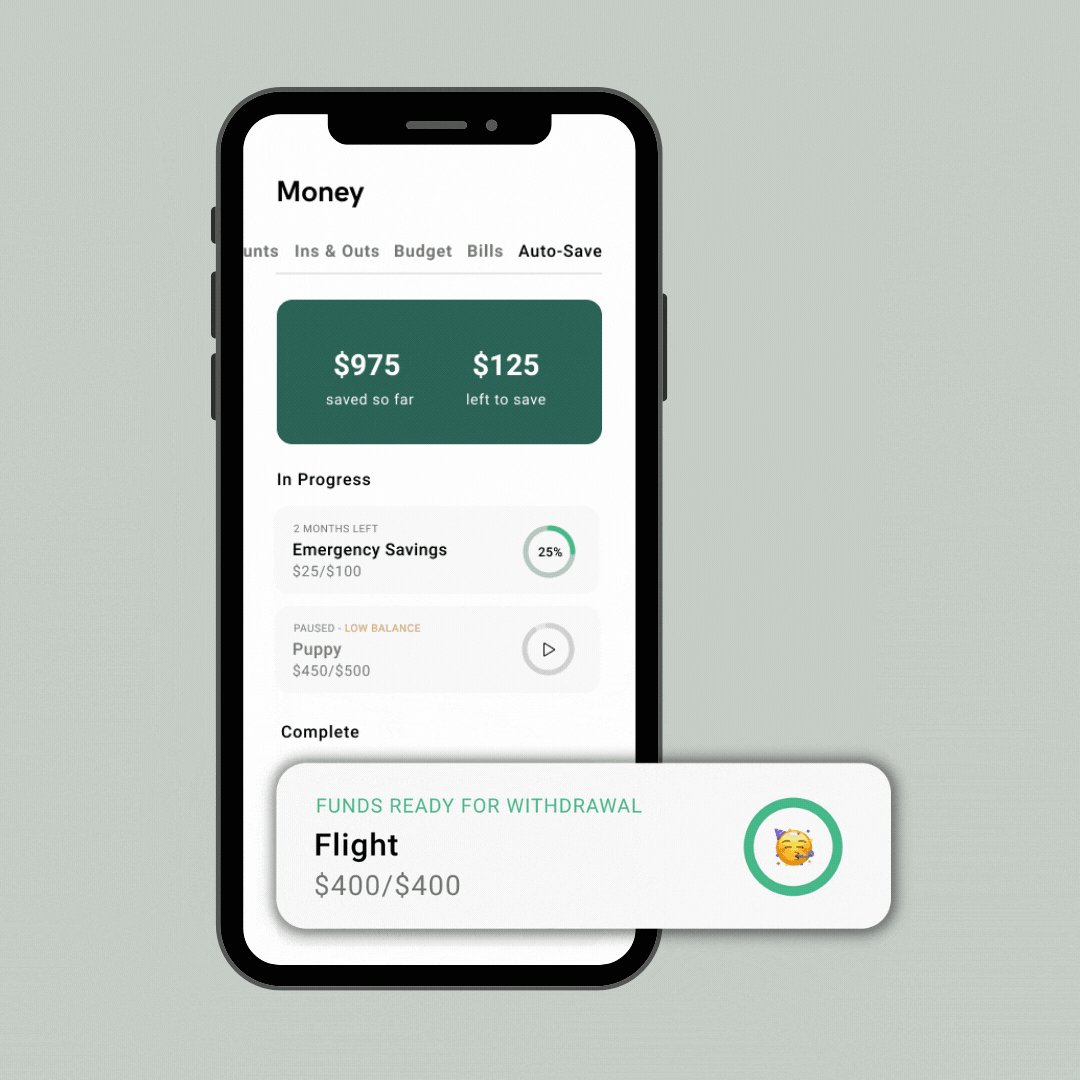
Auto-Saves

The overarching goal of Nav.it is to help users build healthy financial habits. Auto-Saves are available for all users to create goals and save up for them.
Final Thoughts ︎︎︎
By focusing on user needs and Nav.it’s values, we were able to introduce an inclusive financial toolset. This project was challenging and rewarding – and continues to be worked on today.
Here’s what my team at Nav.it has to say about my work:
“I think she knocked the new designs out of the park. I think it started with her ideas being well researched, documenting what other apps do. Then taking the best of those existing ideas and combining some of her own into a strong final product.”
“Ilana is an incredible professional. She is driven to learn and grow and when she puts her mind to learning something or achieving a goal, she is more than capable of accomplishing it. She takes on new challenges and has been incredibly adaptive to the iterative environment of Nav.it.”